Angular reactive form- 2 password type input - second does not respond to hide unhide button click - Stack Overflow
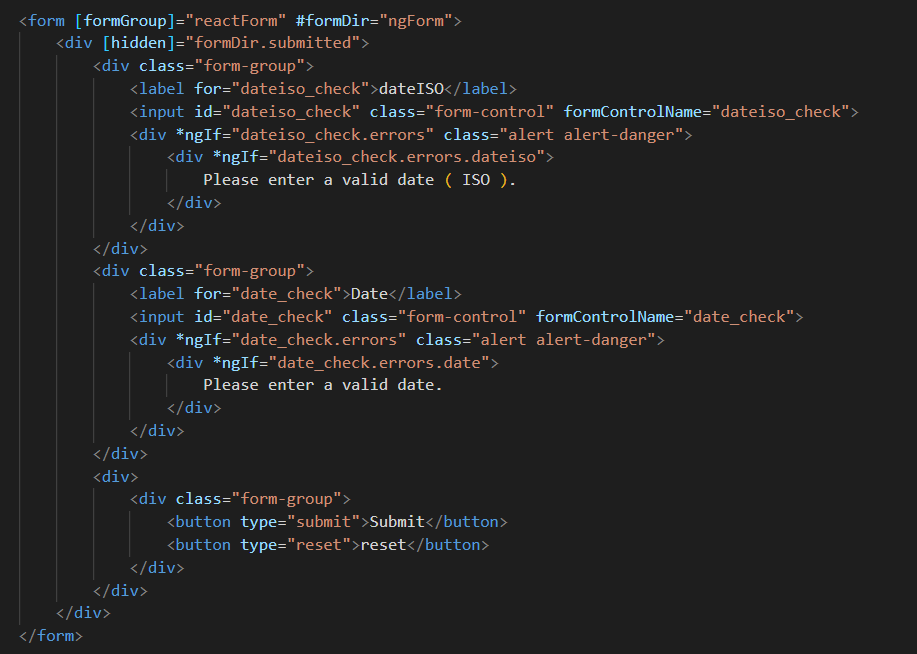
Button type "reset" and form reset() method yield different results in inputs and date inputs · Issue #1071 · telerik/kendo-angular · GitHub

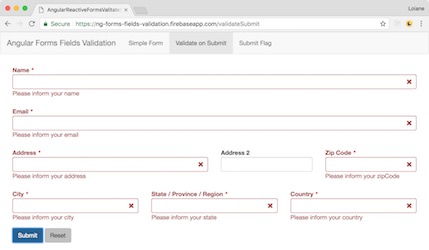
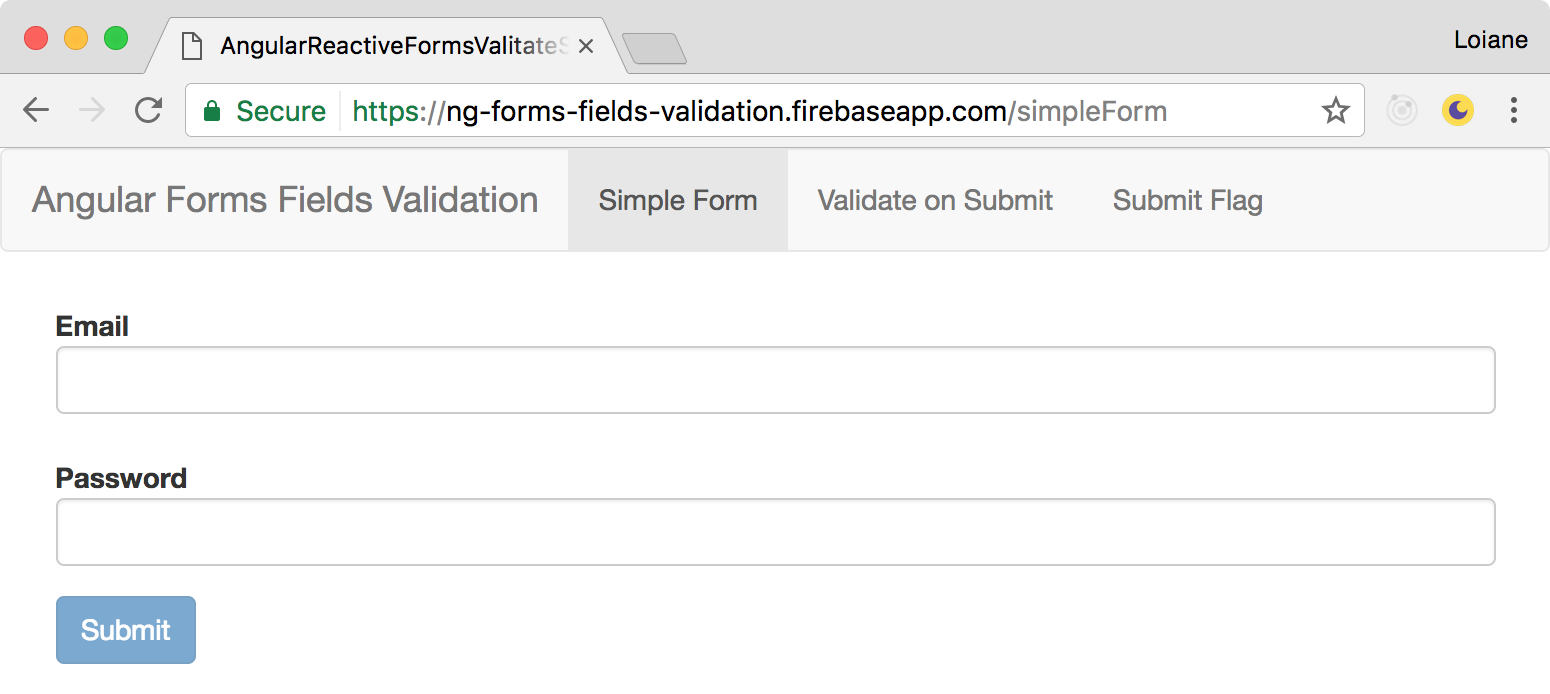
Help with Angular Reactive Form validation message position when using Boostrap "input-group" class for input with button #4298 | Support Center | ABP Commercial

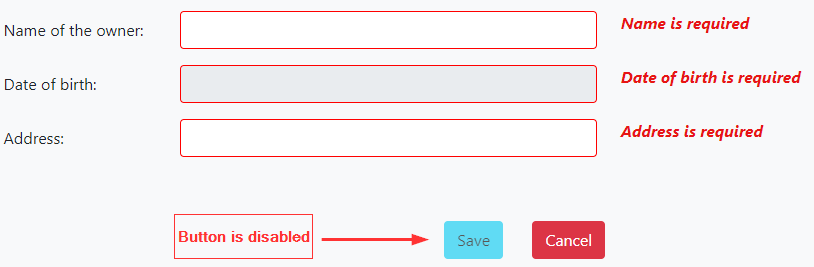
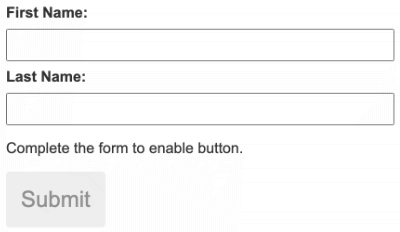
On an Angular form how to disable submit button when a formControl.status === 'DISABLED' - Stack Overflow
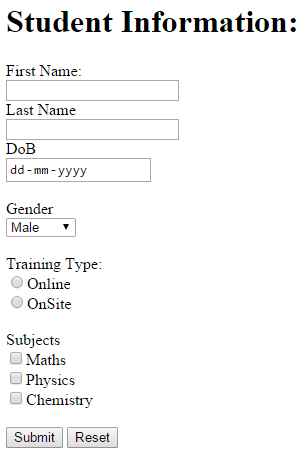
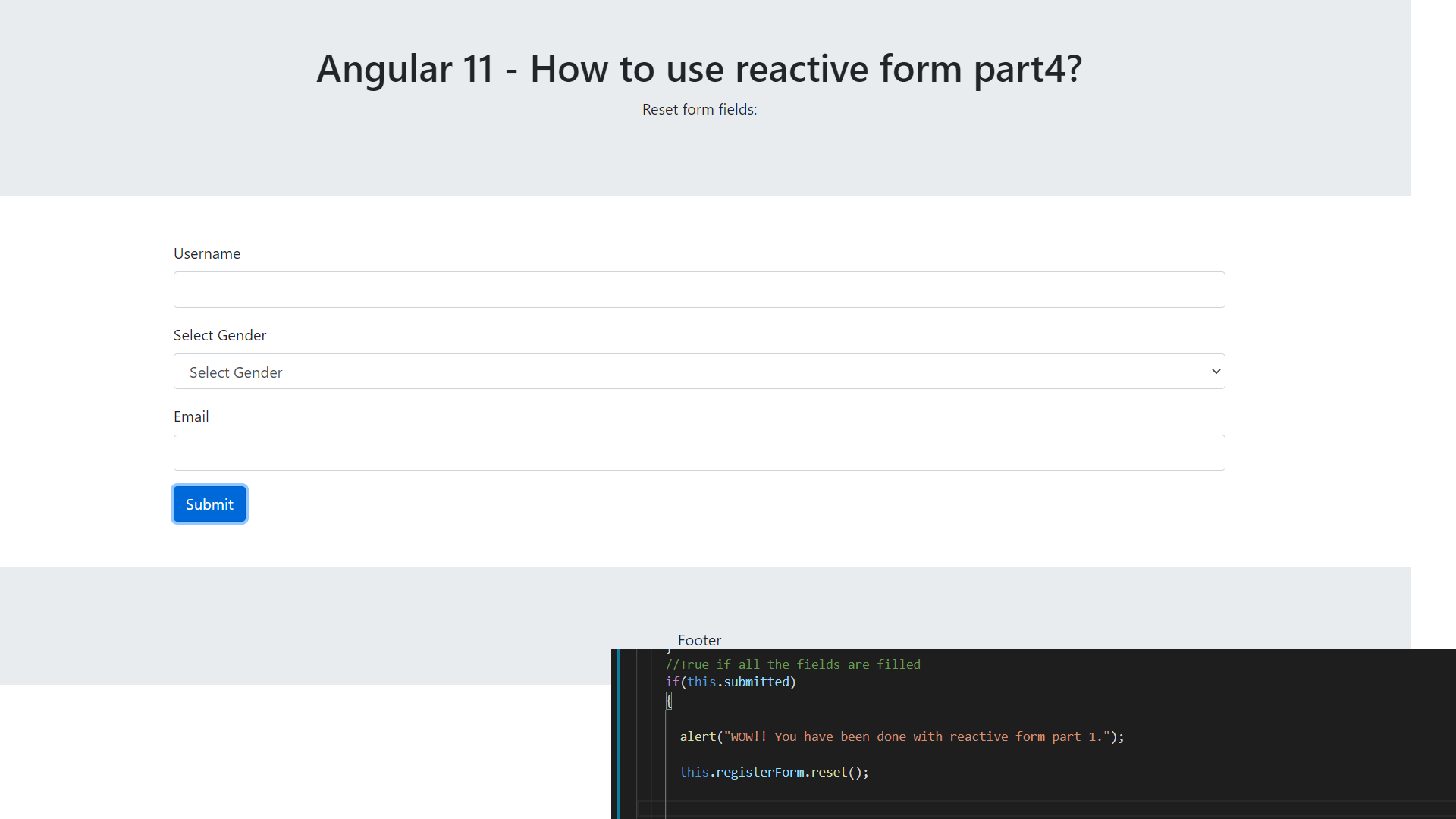
ngSubmit fires form submission on any button without type="button" · Issue #6017 · angular/angular.js · GitHub