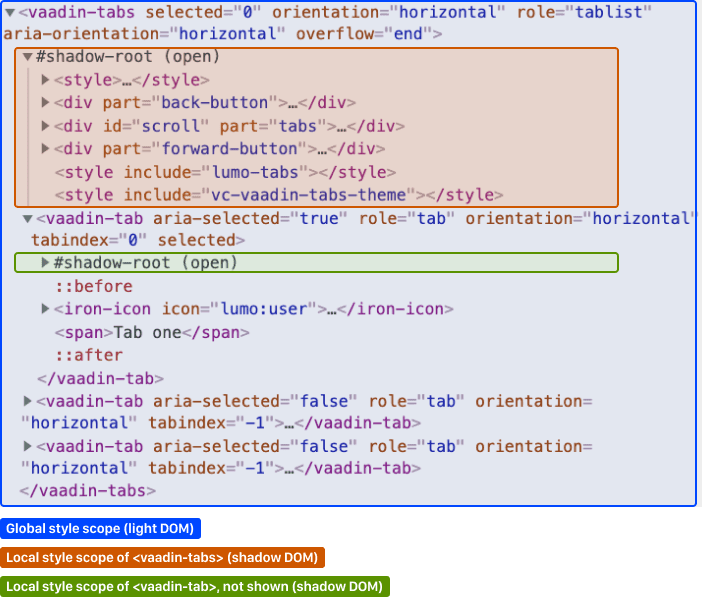
javascript - Selenium / Java : How to write element locator for an element with aria-selected=false - Stack Overflow

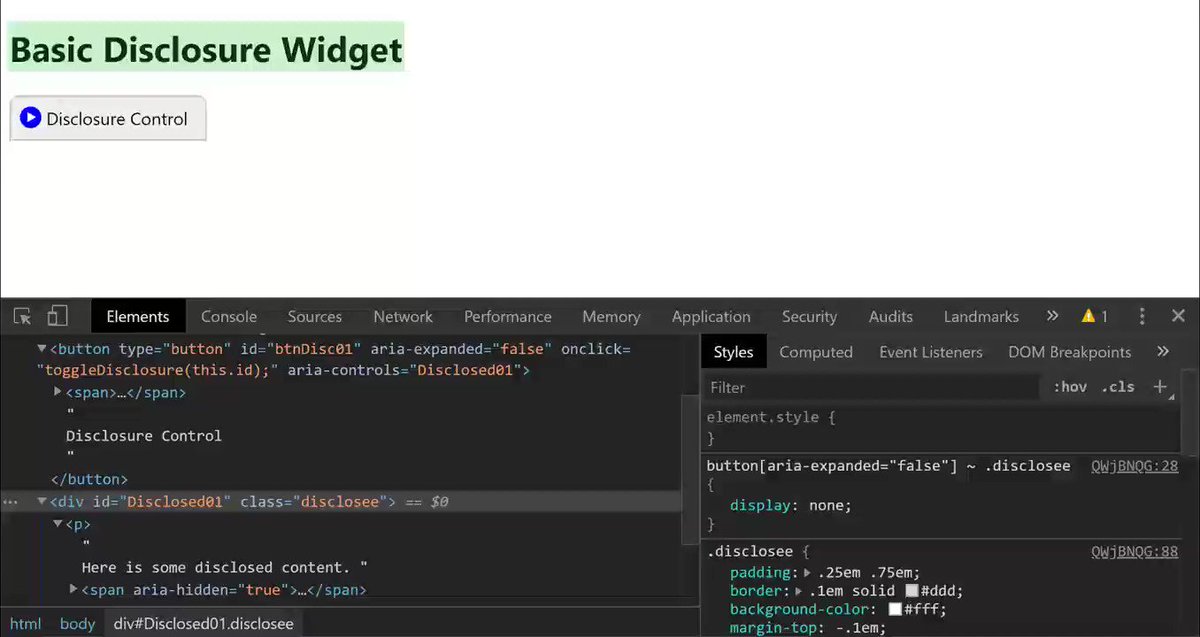
Adrian Roselli (parody) 🗯 on Twitter: "Minus script, an accessible disclosure widget can fit in a tweet: <button type="button" id="B1" aria-expanded="false" aria-controls="D1"> Trigger </button> <div id="D1"> Content </div> ...
















![Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub](https://user-images.githubusercontent.com/424119/49610235-9fa0e380-f963-11e8-8396-b65525f3fef7.png)