
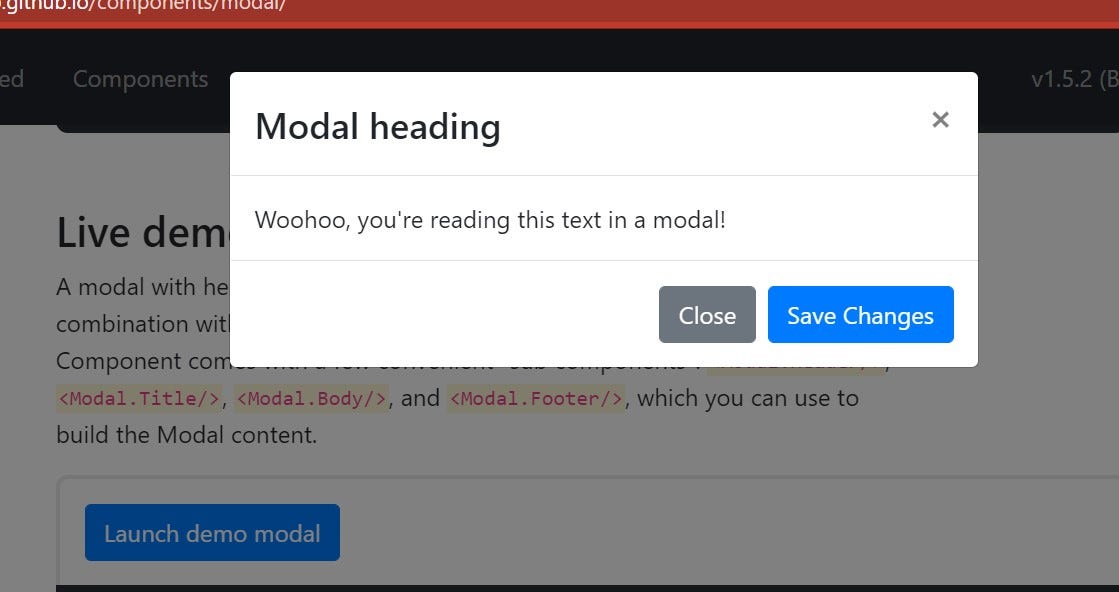
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium

It is possible to config globally bootstrap-modal close button to be without any content inside? · Issue #4527 · bootstrap-vue/bootstrap-vue · GitHub

javascript - Passing unique id from a list with buttons clicked to a bootstrap modal - Stack Overflow