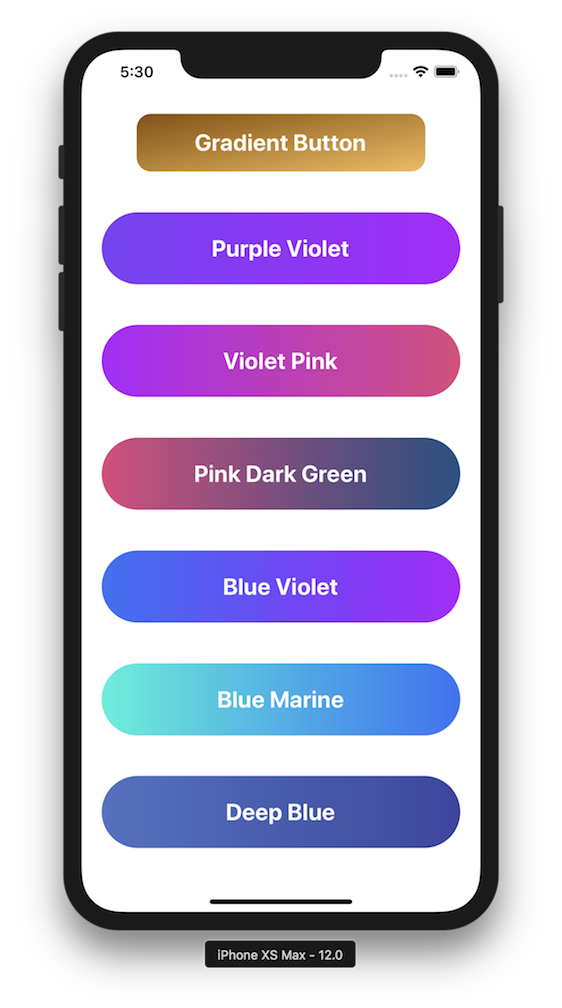
GitHub - thomaswangio/react-native-gradient-buttons: A lightweight, customizable and haptic Gradient Button component for React Native

ios - How to set width of TouchableWithoutFeedback depends on Text in react- native? - Stack Overflow
How to set <Button> 100% width? · Issue #587 · react-native-elements/react- native-elements · GitHub

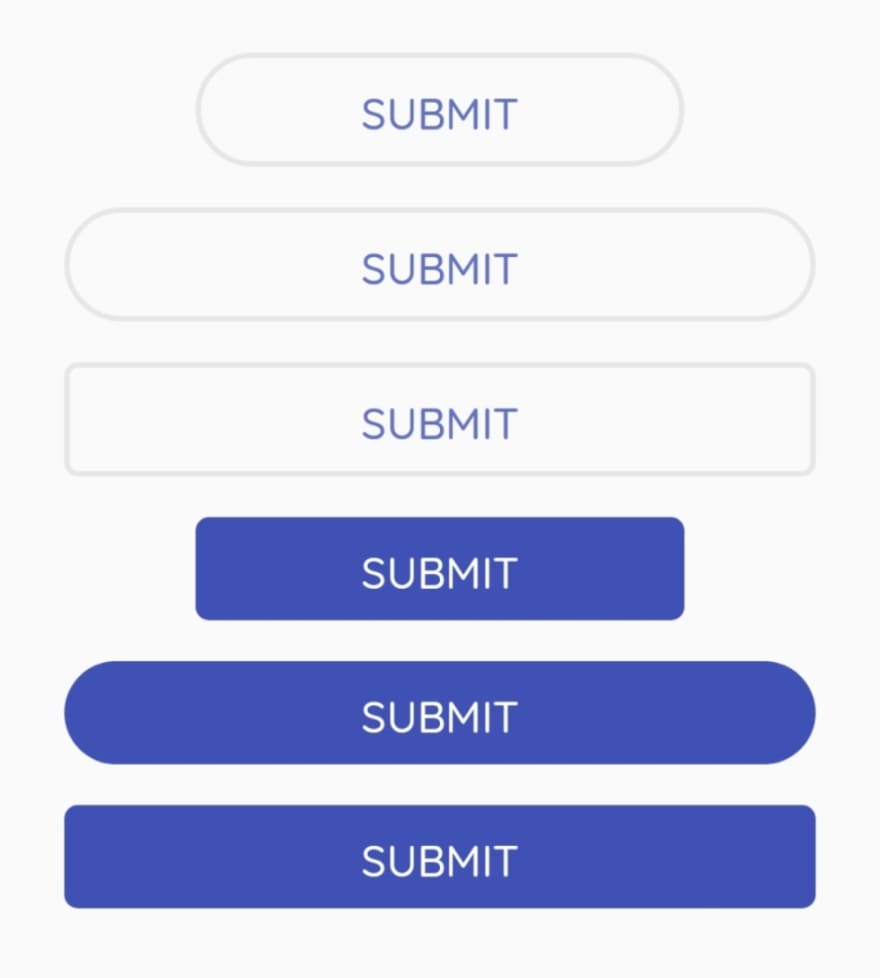
react-native-really-awesome-button/README.md at master · rcaferati/react- native-really-awesome-button · GitHub

NPM Recommendation Request - Swipe Text Inside a List to Expose a Button Underneath - My List is Not Full Width : r/reactnative