Flutter Tutorial - Hide/Show AppBar & FAB On Scroll | Collapse Toolbar & Floating Action Button - YouTube

Roaa 🦄💙 on Twitter: "#Flutter ScrollPhysics variations and use cases. A thread 🧵 1) NeverScrollableScrollPhysics Prevents scrolling. You might need it when you have a ListView inside a Column inside a SingleChildScrollView
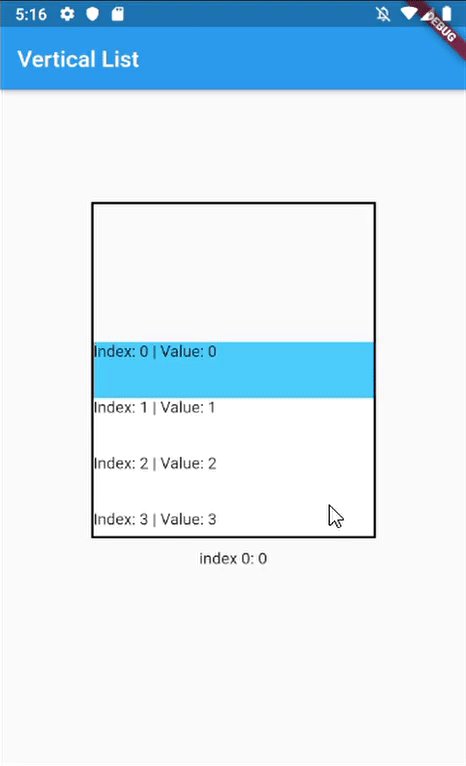
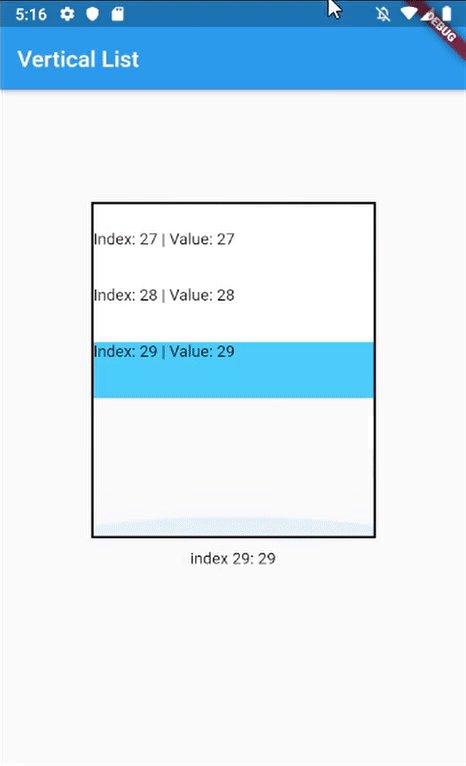
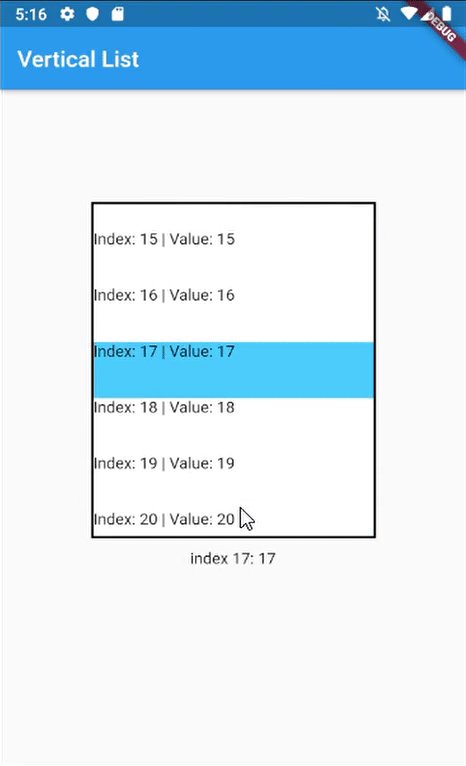
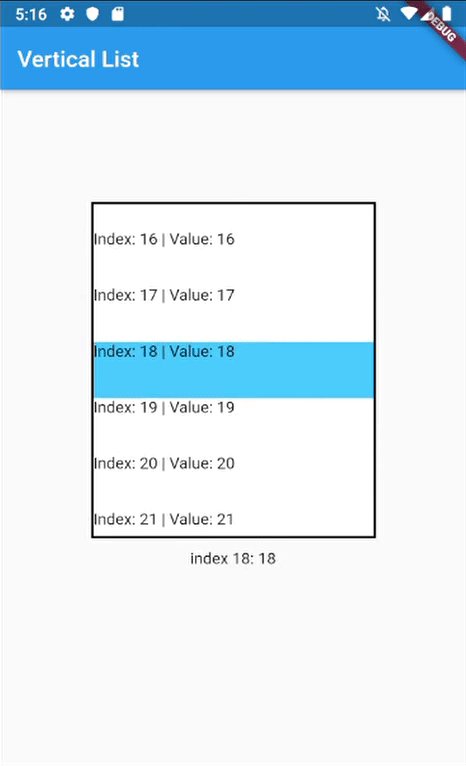
![Flutter - Snapping Effect In Horizontal & Vertical Listview | Snapping Effect In List view [2022] - YouTube Flutter - Snapping Effect In Horizontal & Vertical Listview | Snapping Effect In List view [2022] - YouTube](https://i.ytimg.com/vi/1KSZx2kXOLM/maxresdefault.jpg)
Flutter - Snapping Effect In Horizontal & Vertical Listview | Snapping Effect In List view [2022] - YouTube

Flutter Tutorial - Awesome 3D ListView Scrolling | ListWheelScrollView | 3D Rotating Card List - YouTube