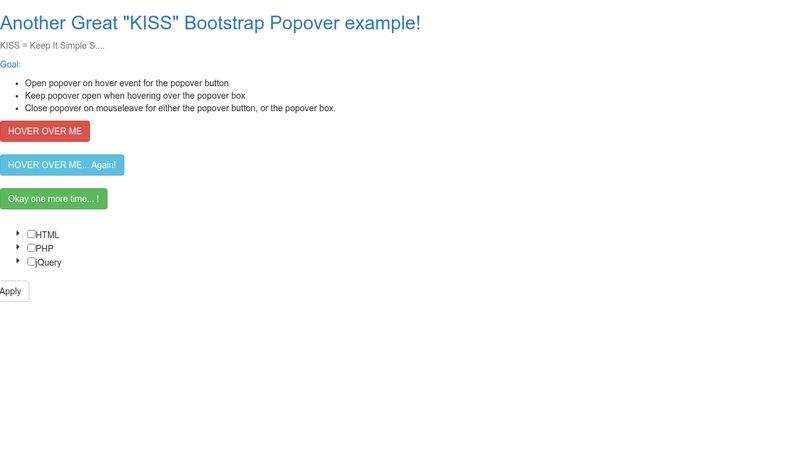
javascript - How can I close / dismiss Bootstrap Popover when clicking the popover trigger element? - Stack Overflow

Popover doesn't close on second click when target is a Link & closeOnBlur={true} · Issue #915 · chakra-ui/chakra-ui · GitHub

Override popover's inline transform: translate() function's x-value · Issue #3743 · ng-bootstrap/ng-bootstrap · GitHub

usability - Can we expect users to close popovers by just clicking away? - User Experience Stack Exchange

NUX tips: Close button tooltip partially hidden on some tips · Issue #7562 · WordPress/gutenberg · GitHub







![UI issues with popover and modal close button [#3191823] | Drupal.org UI issues with popover and modal close button [#3191823] | Drupal.org](https://www.drupal.org/files/issues/2021-01-09/Add%20Flexible%20group%20%7C%20ECI%20Demo%202021-01-09%2015-59-50.png)