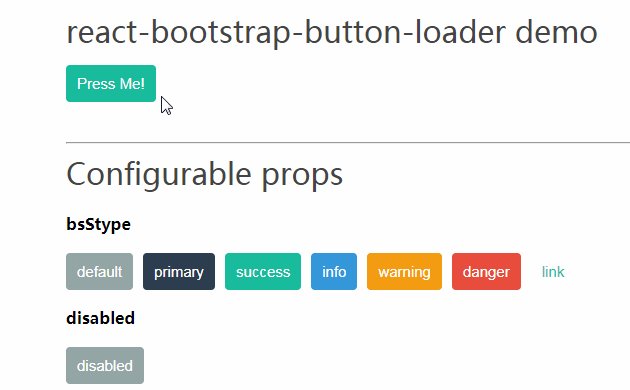
v2.0.0] Button as React Router Dom (v5) Link/NavLink? · Issue #6103 · react- bootstrap/react-bootstrap · GitHub

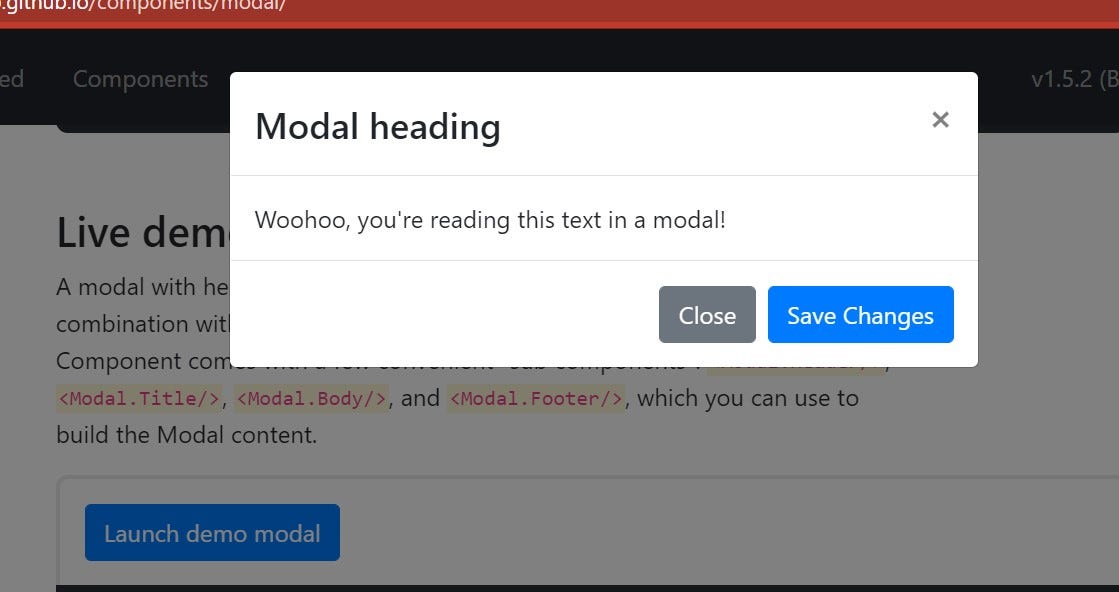
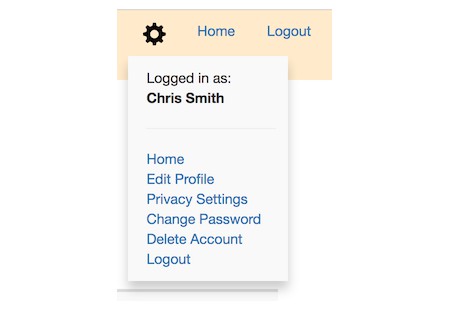
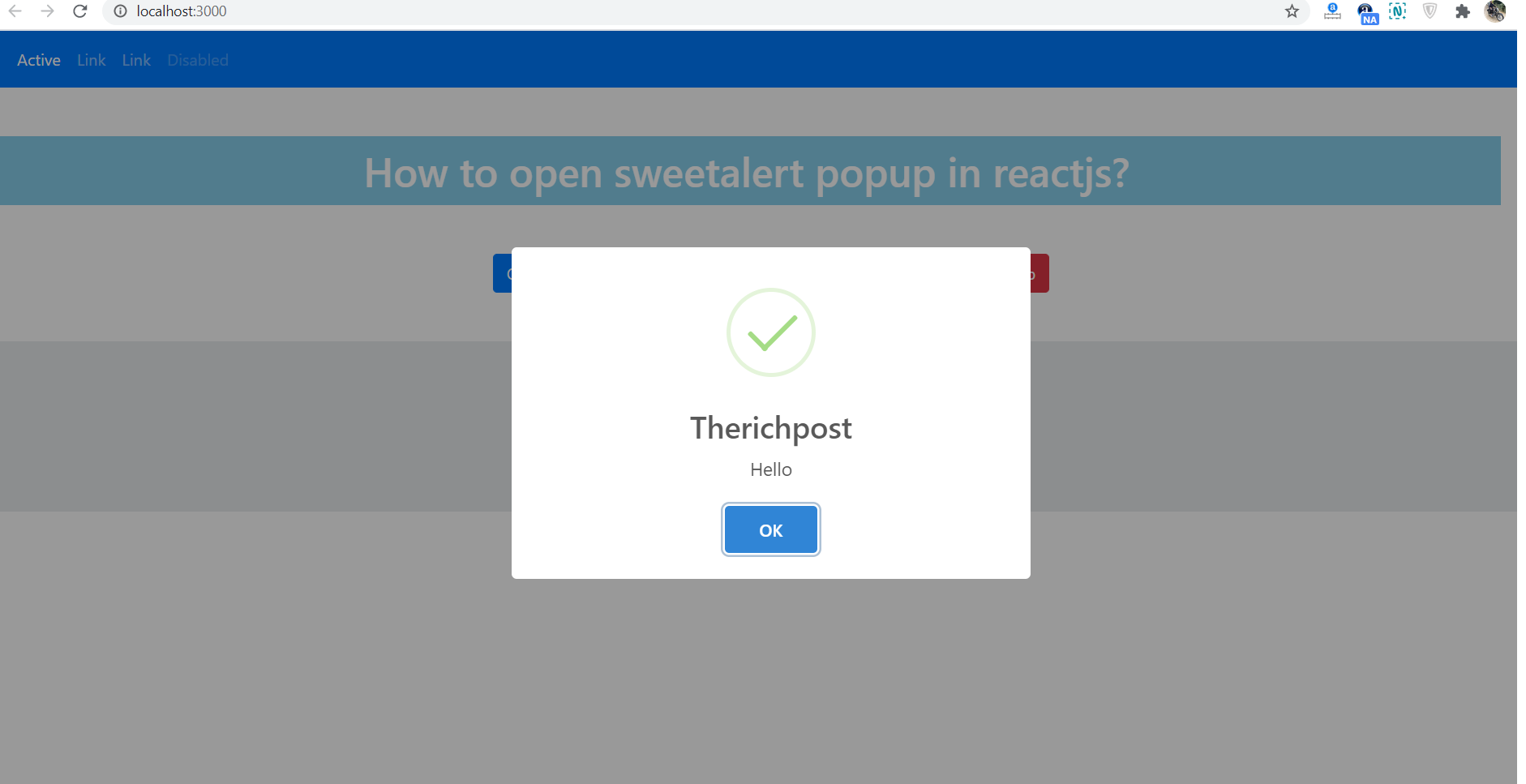
How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium




















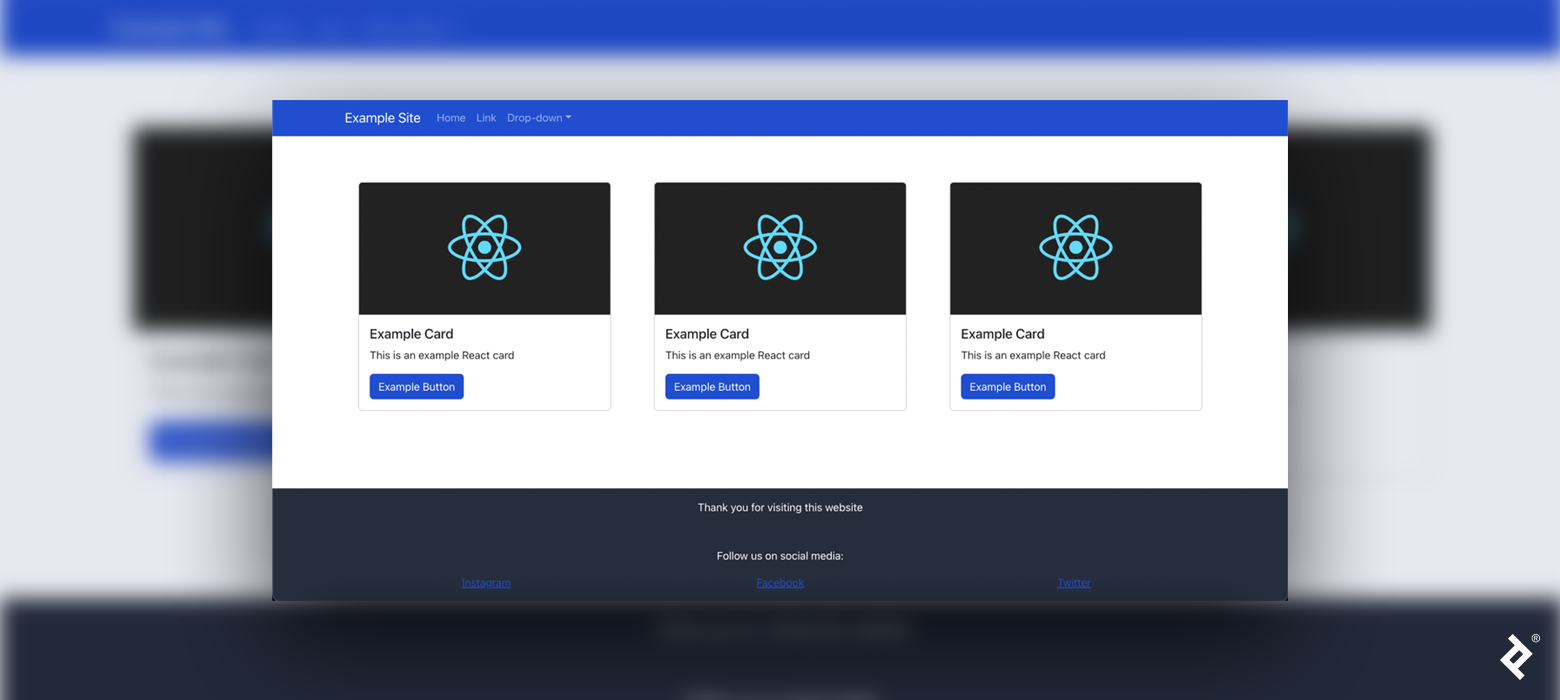
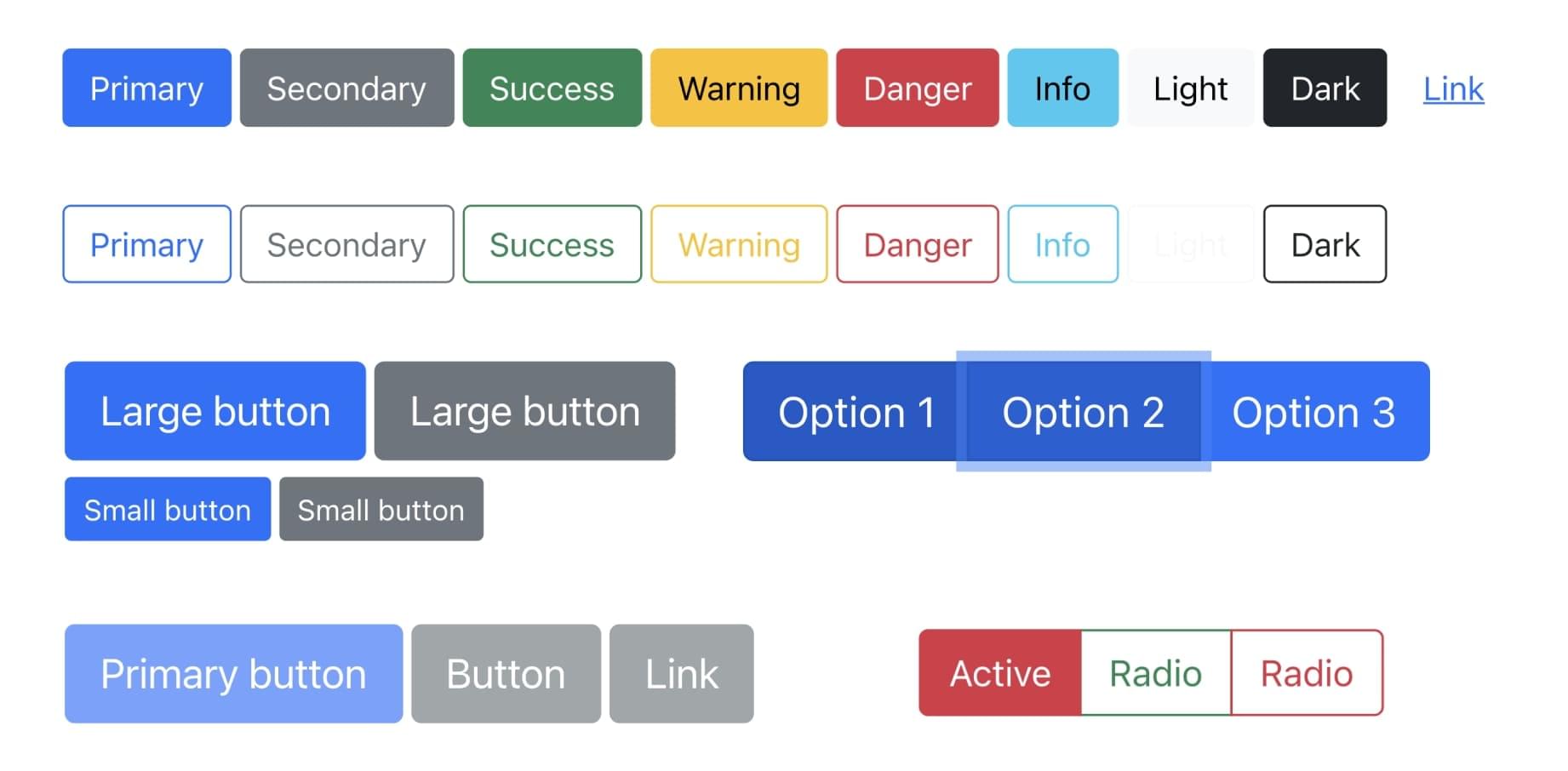
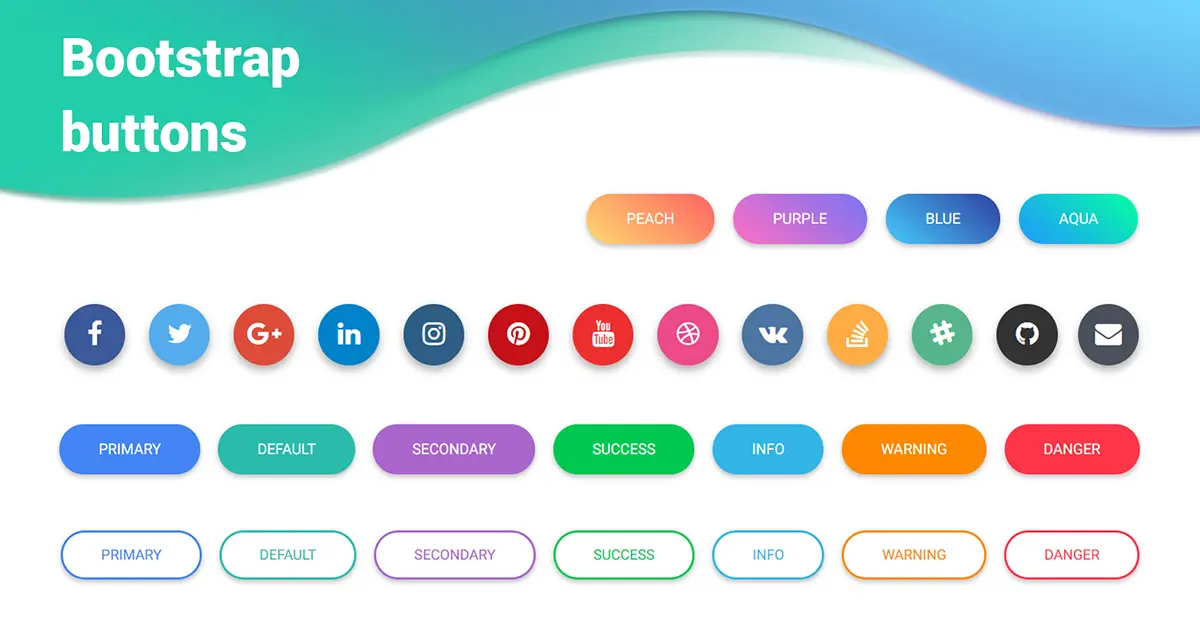
-1.jpeg?width=650&height=381&name=bootstrap%20button%20(update)-1.jpeg)