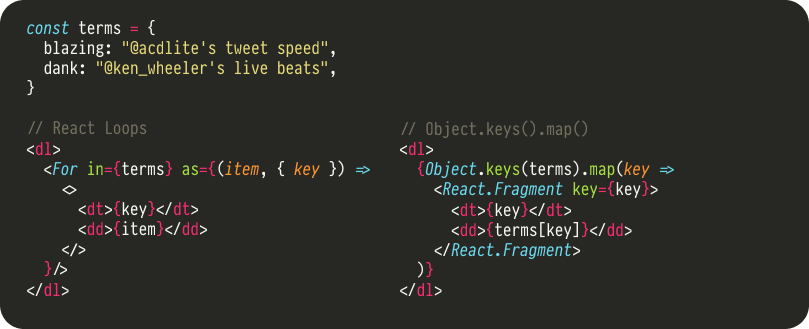
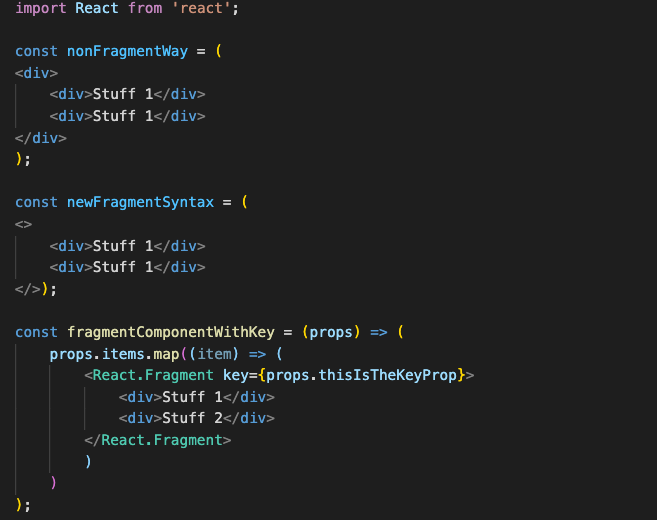
дэн on Twitter: "Keyed fragments are my new favorite feature. I've wanted to have “tuples” so many times! https://t.co/bCDj7VjP21 https://t.co/eOWicDrKMt" / Twitter

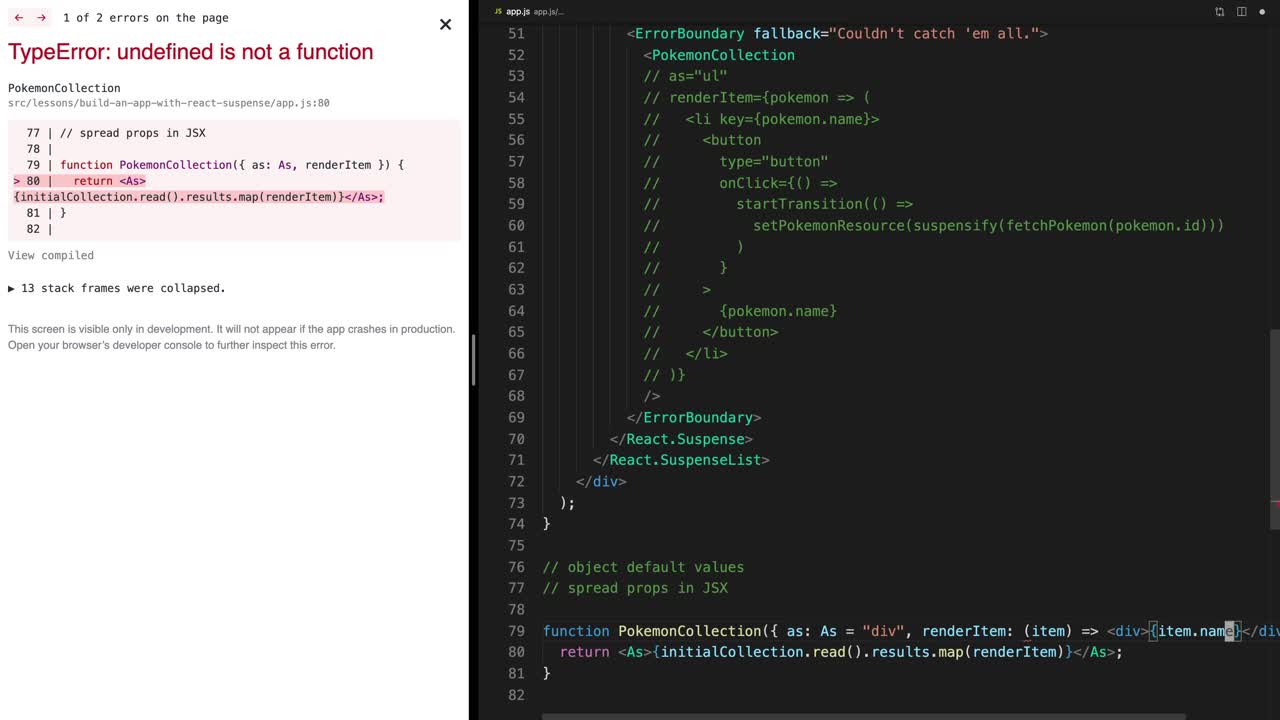
reactjs - TypeScript React Component with specific string value parameter is not assignable - Stack Overflow