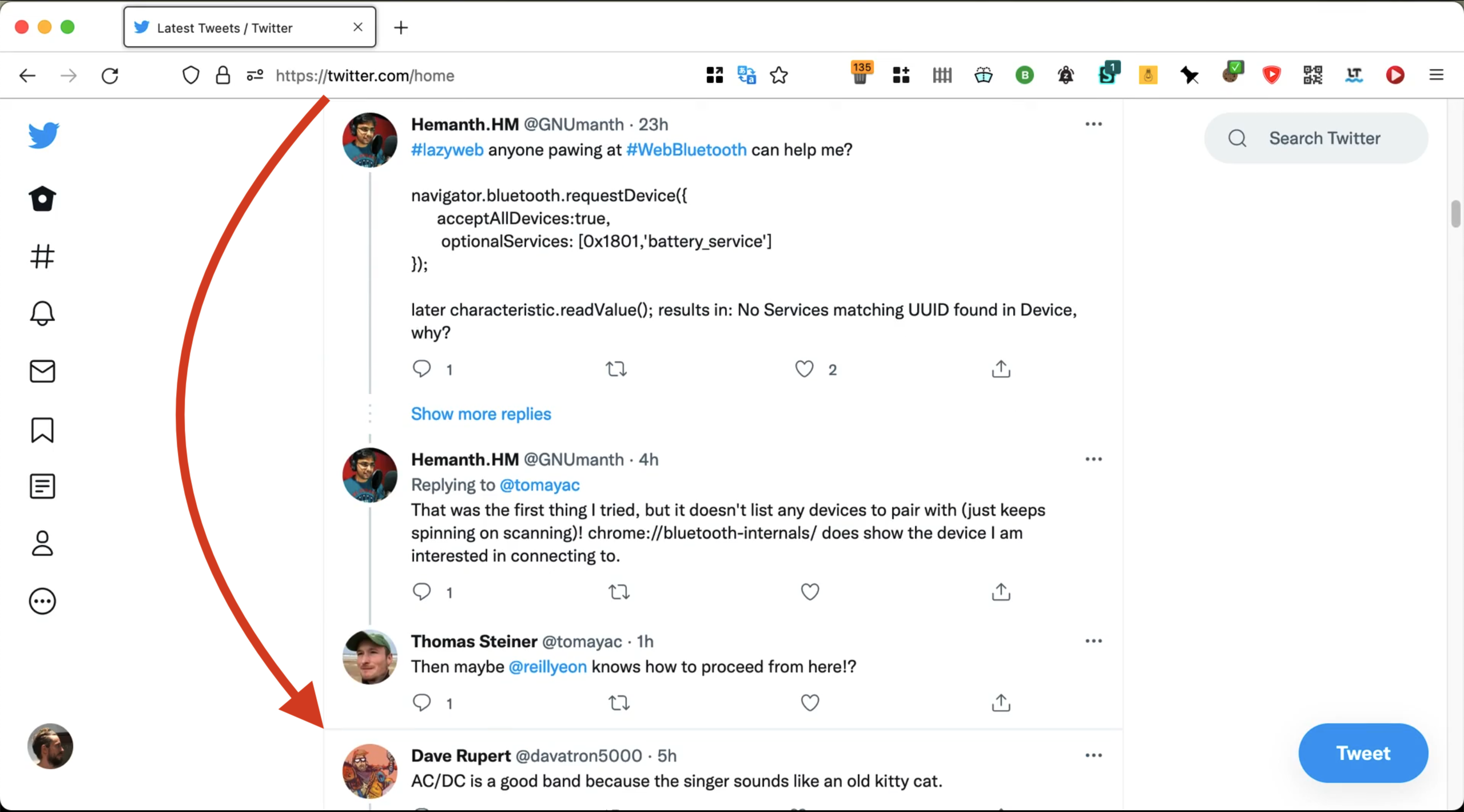
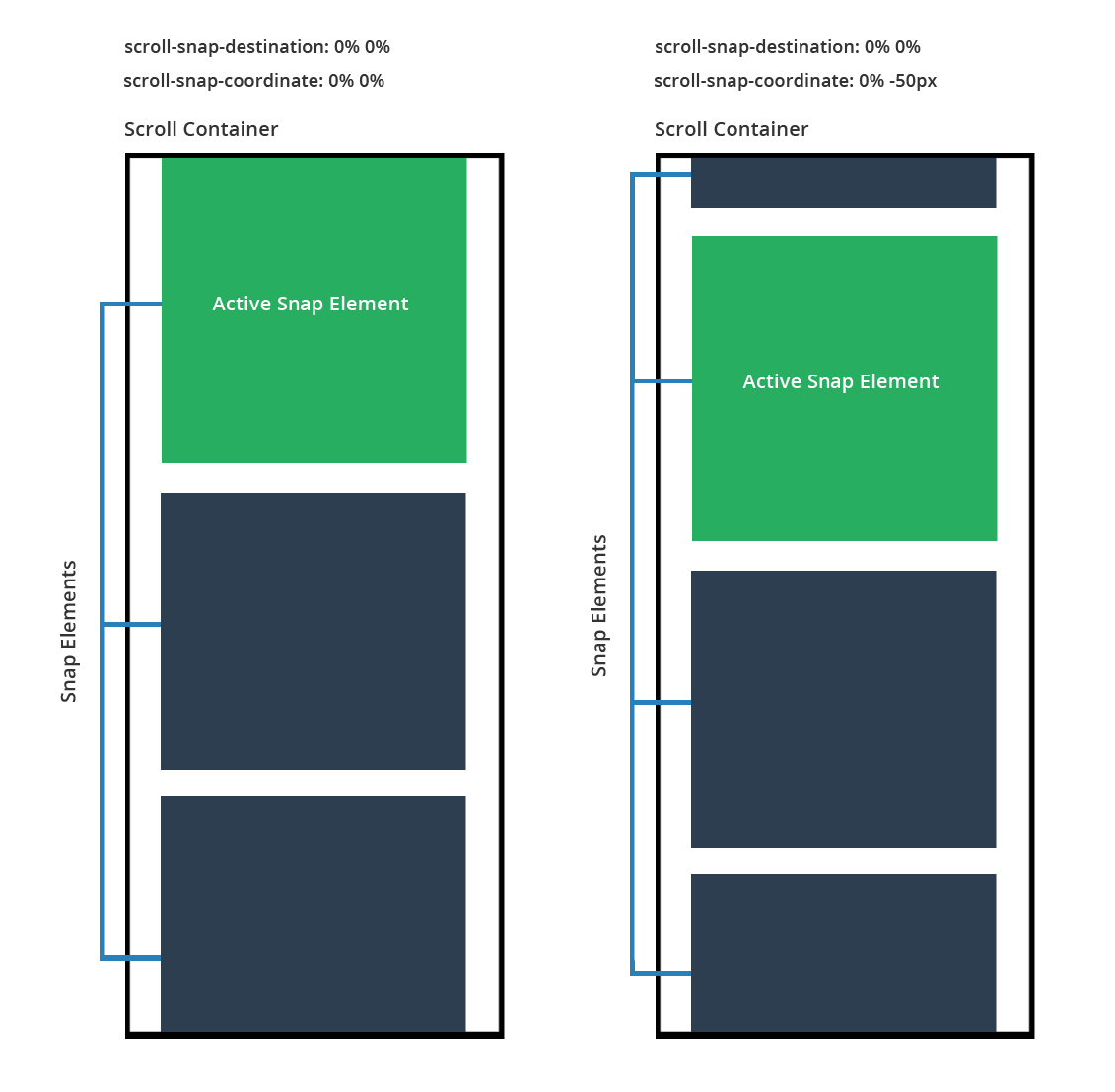
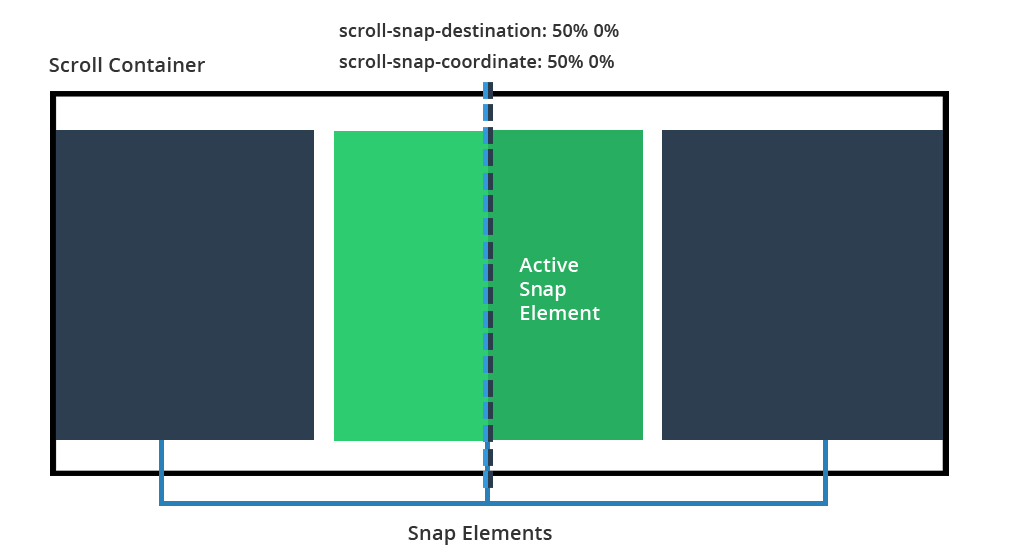
Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”
GitHub - varunon9/snap-scroll-animation-react-spring: Scroll animation using CSS scroll snap and react-spring

Vertical Scroll view adds some extra vertical padding around inactive items. · Issue #348 · meliorence/react-native-snap-carousel · GitHub