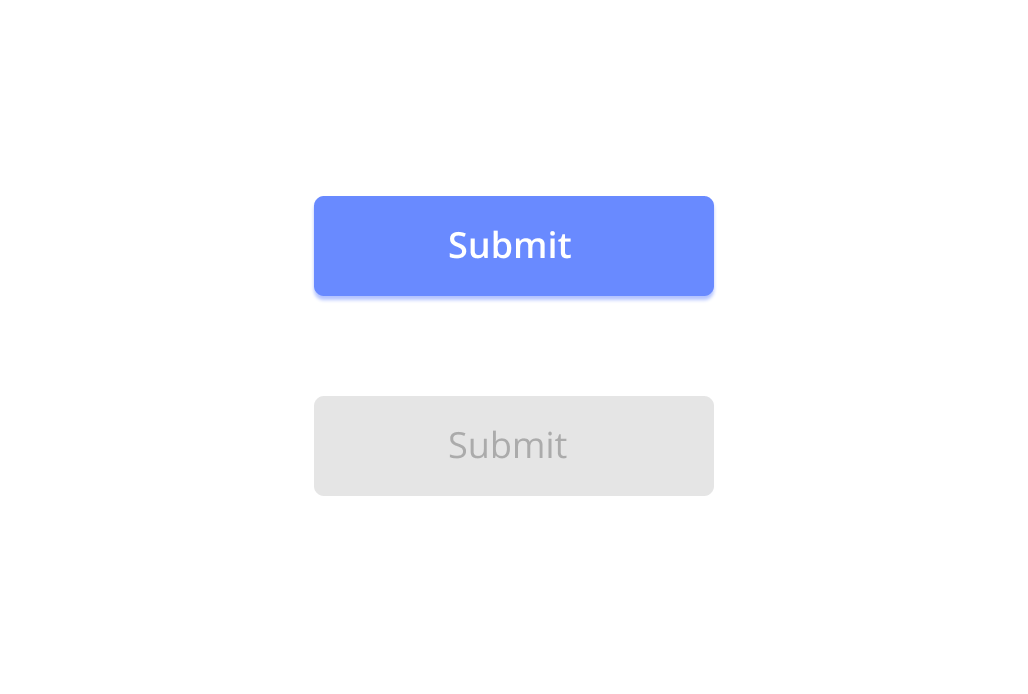
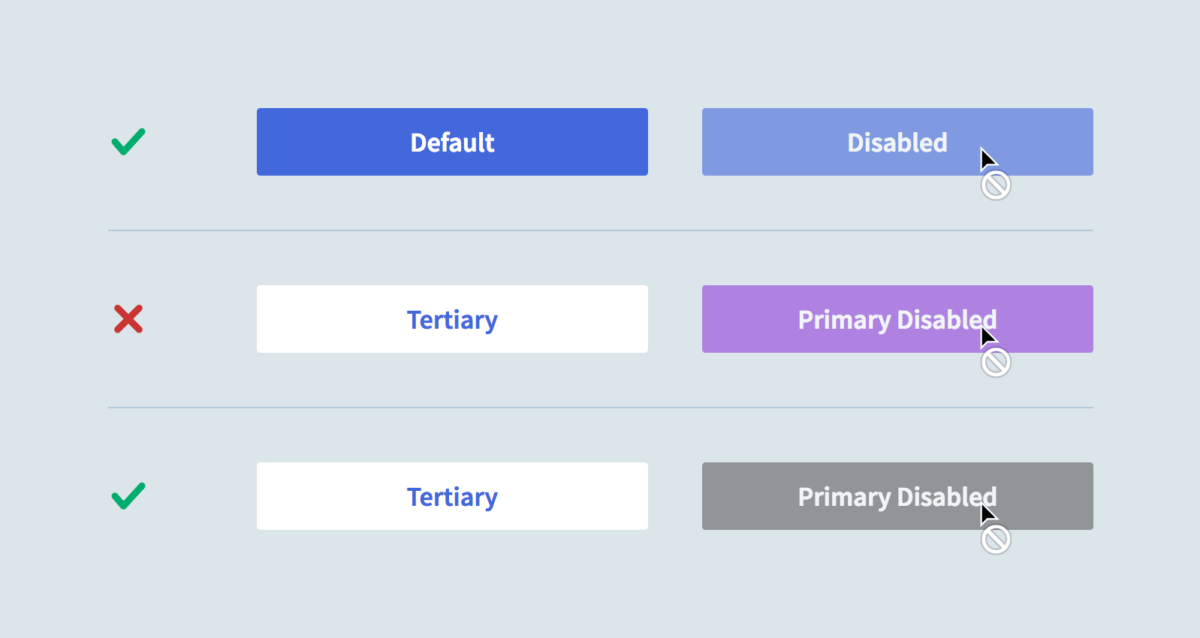
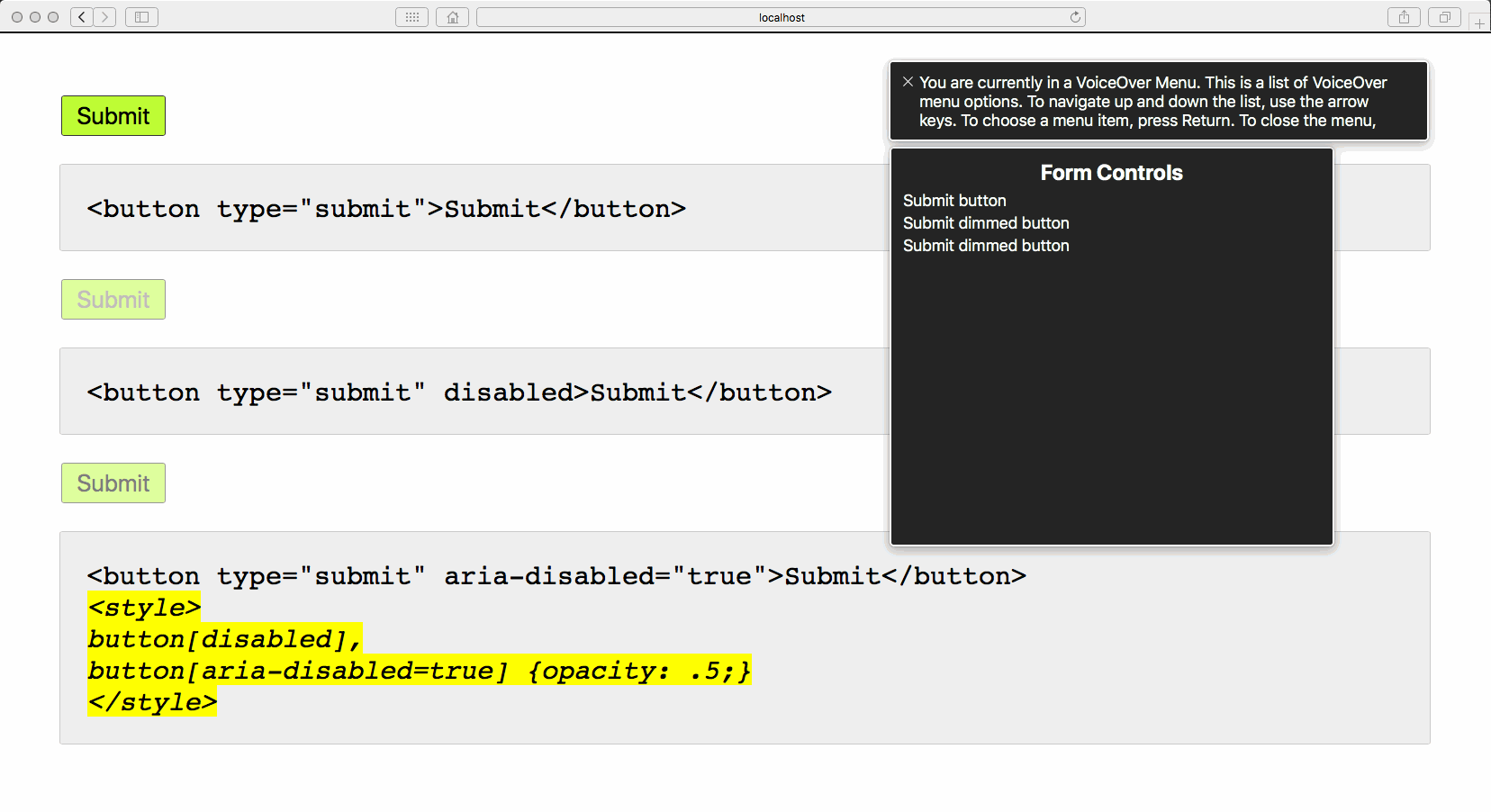
![Button][Accessibility] Disabled button having both disabled attribute and aria-disabled="true" · Issue #2145 · microsoft/fluentui · GitHub Button][Accessibility] Disabled button having both disabled attribute and aria-disabled="true" · Issue #2145 · microsoft/fluentui · GitHub](https://user-images.githubusercontent.com/6390909/27898984-0b0f183c-6246-11e7-973e-f8b6bde227ae.png)
Button][Accessibility] Disabled button having both disabled attribute and aria-disabled="true" · Issue #2145 · microsoft/fluentui · GitHub

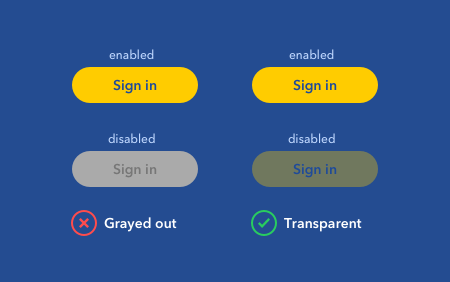
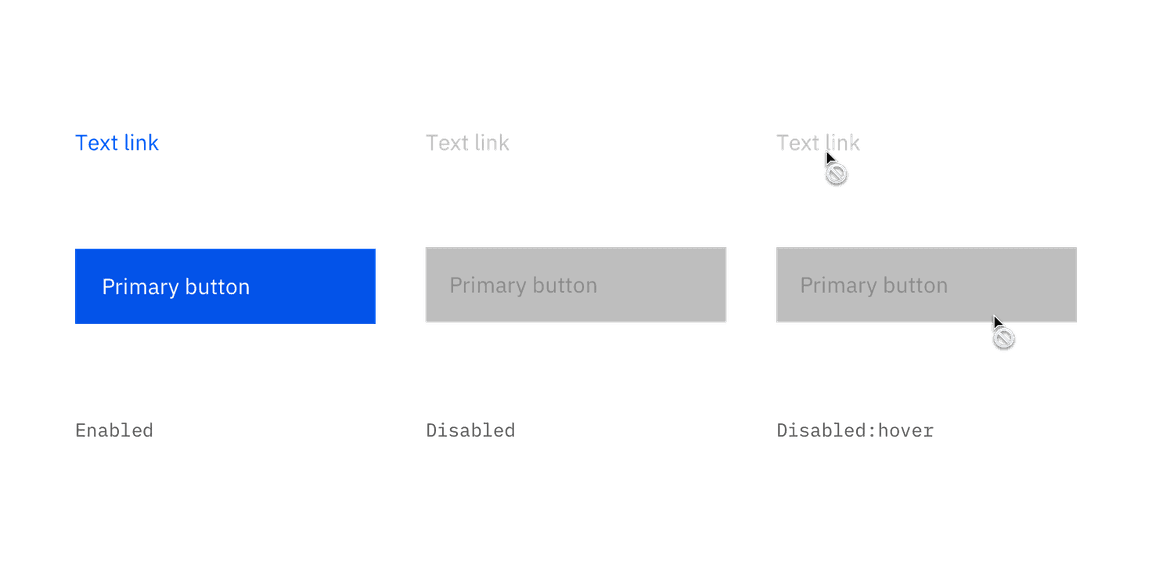
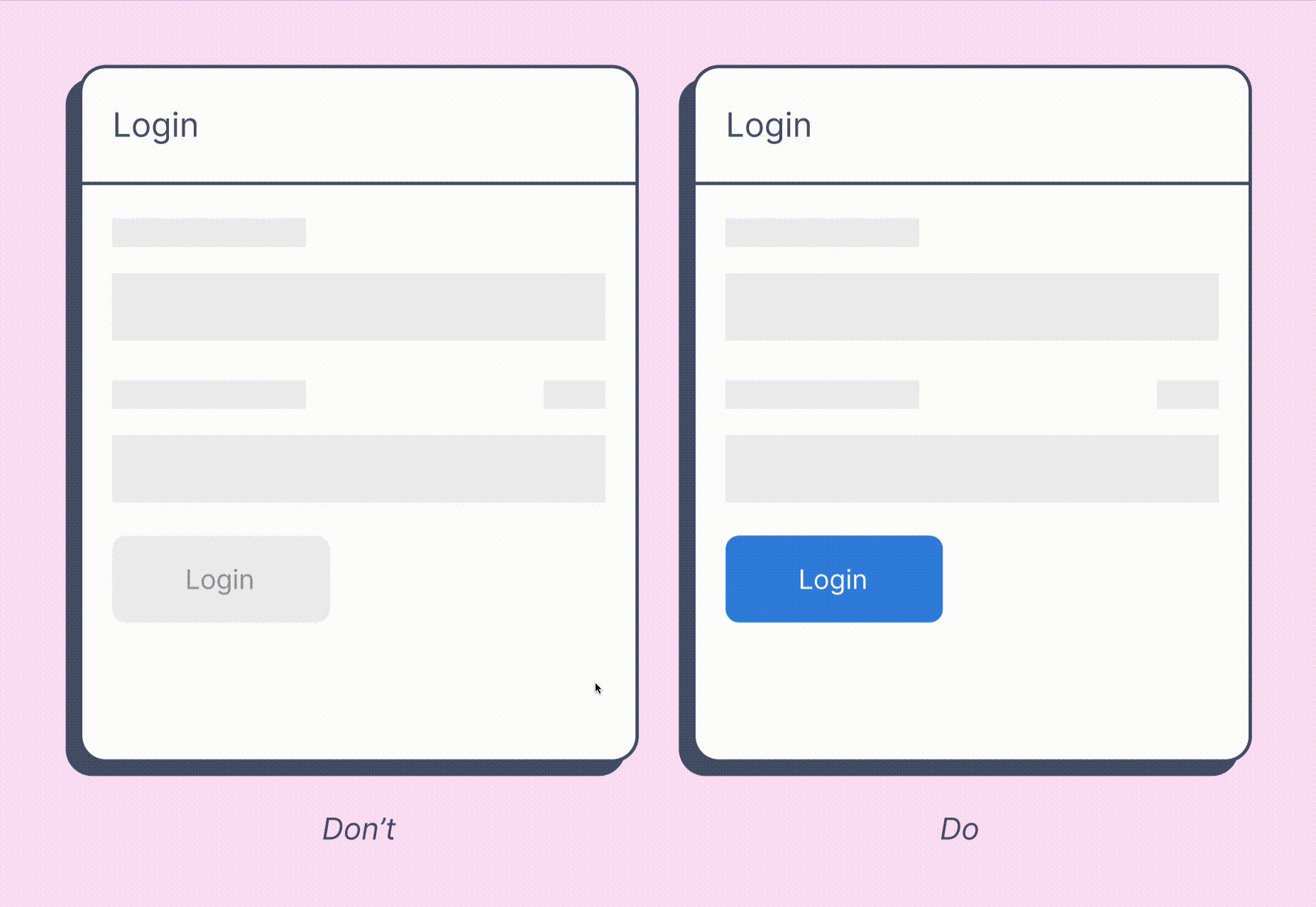
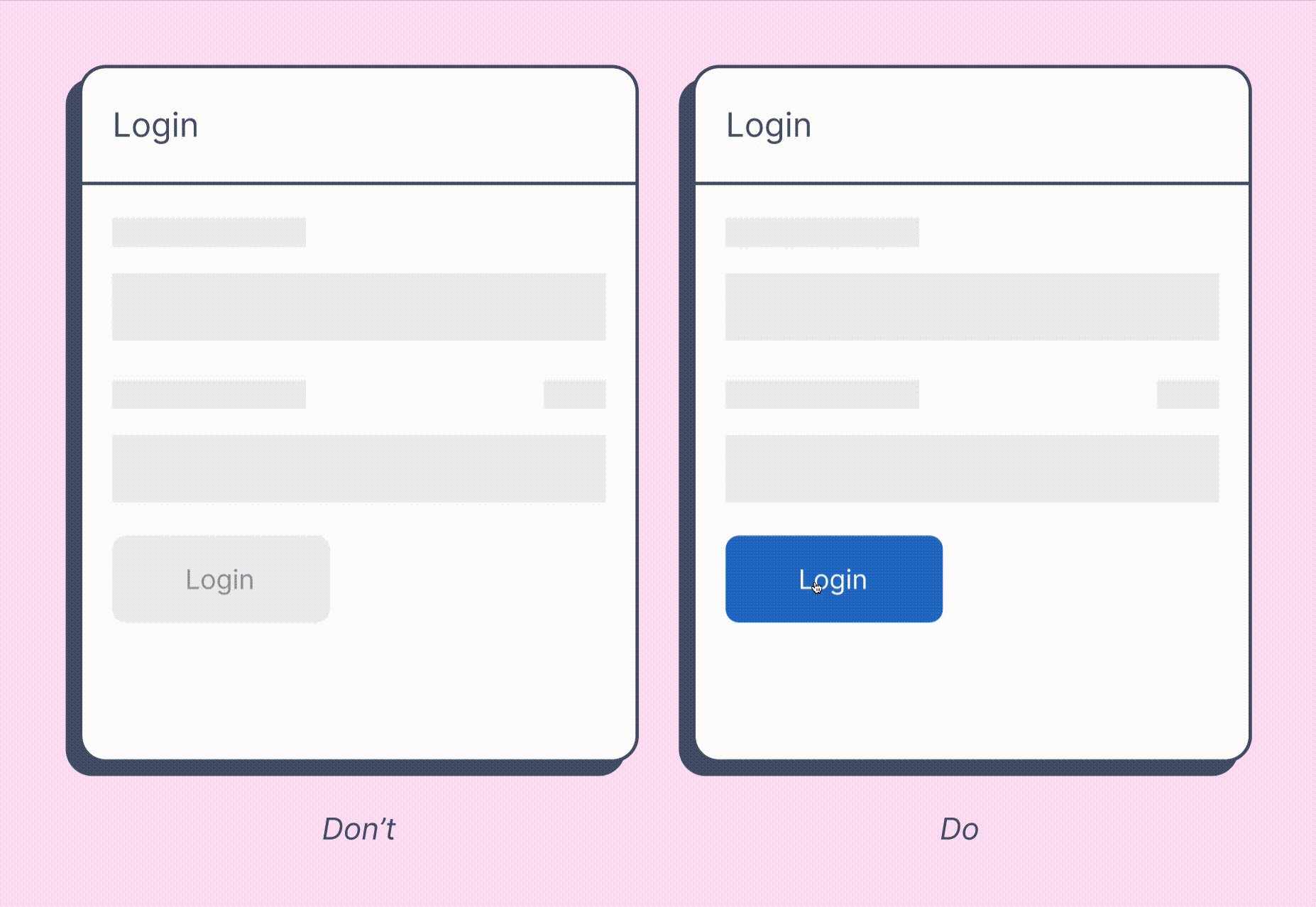
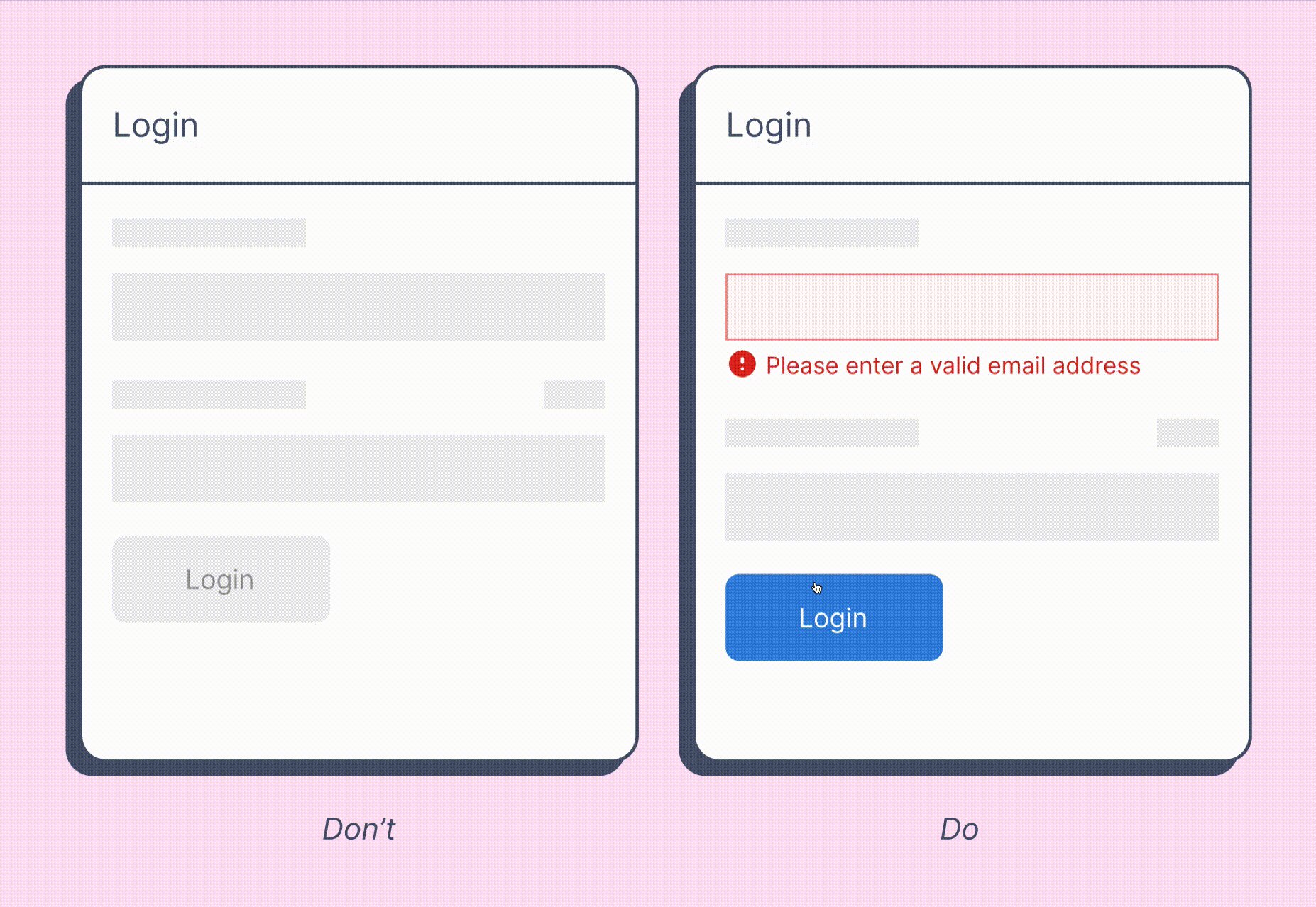
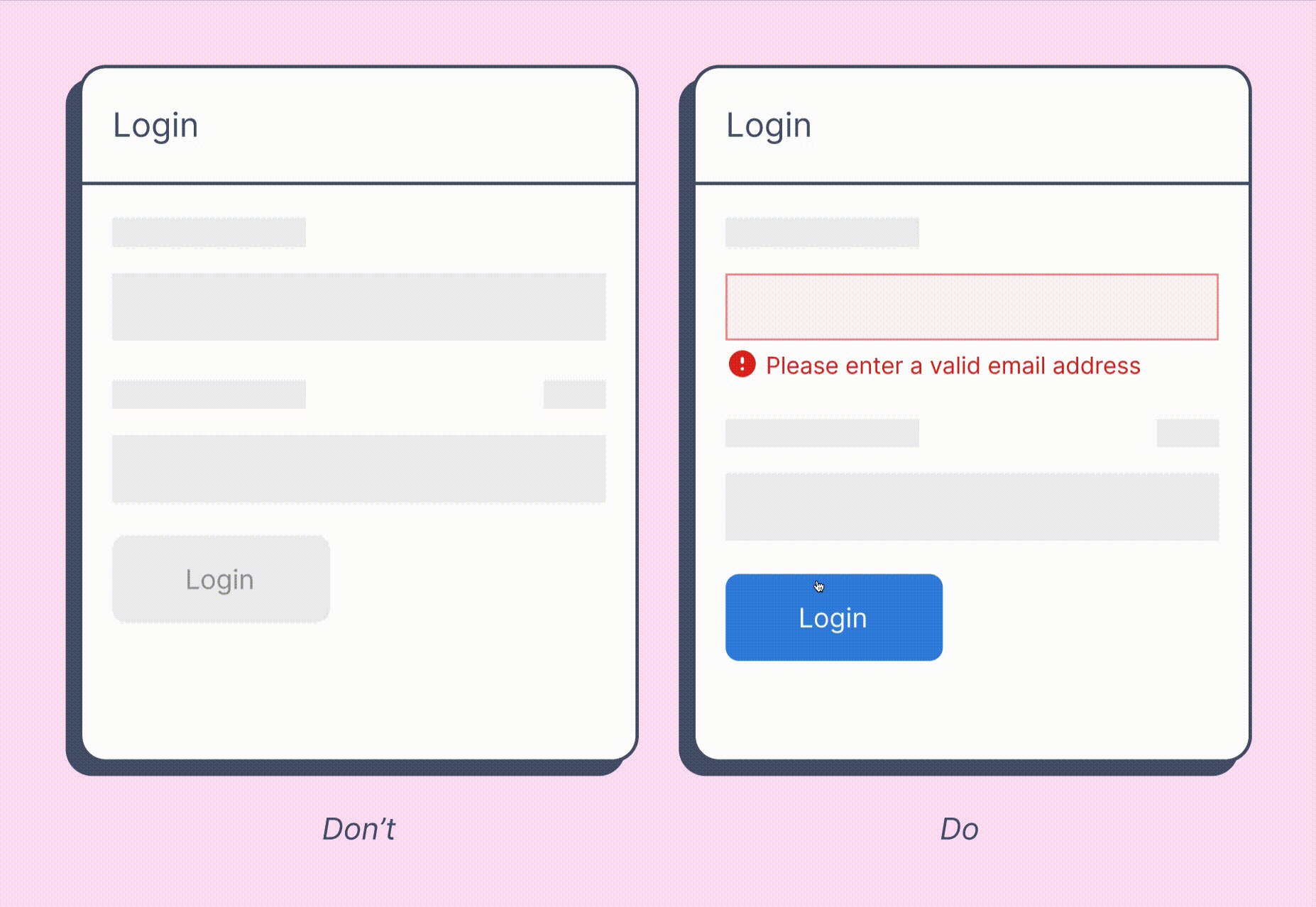
Adham Dannaway on Twitter: "⚡️ UI design tip - Button styles. I've been doing buttons wrong! 😱 Have you? 🤔 I love buttons and think about them a lot. I noticed there

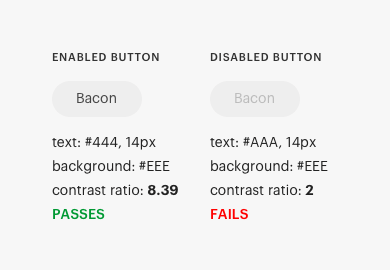
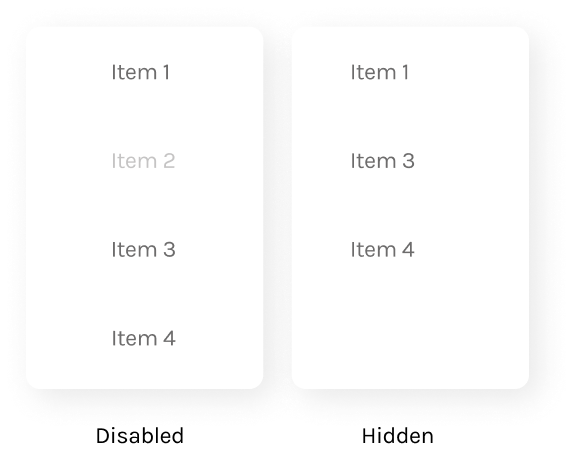
Disabled buttons: is a striped gradient a functional alternative to a low-opacity background? : r/userexperience