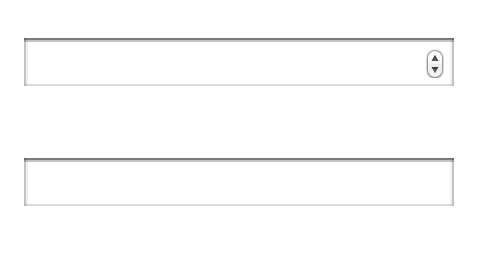
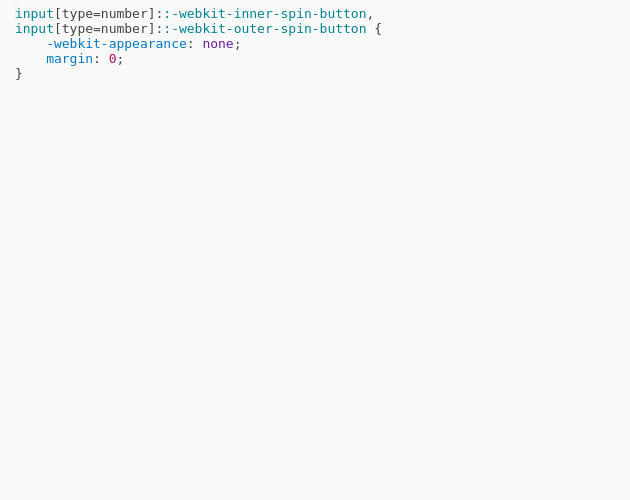
html - How can I make a hover in a input number of a class and change it's - webkit-inner-spin-button opacity turns to 1? - Stack Overflow

What to do in case where only vendor prefix is being used in source? · Issue #864 · postcss/autoprefixer · GitHub